STEP6 嗚呼…光を…嗚呼…もっと光を…
大分明るくなりましたが目が暗いですね。tenderの宿命です…。
でもこれだって何とでもなるんですよ。

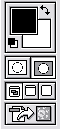
ツールバーの下のほうに↑みたいなのがあると思われます。多分あります。(爆)
日の丸ボタンが2個並んでるんですが、普段は左側が選択されています。
これを『画像描画モード』といいます。
ハイ、じゃあ画像のように右側の『クイックマスクモード』ボタンを押してみましょ。
このモードではブラシで書いたものが画像描画モードで選択範囲として反映されます。便利です。

目の部分をブラシで塗ったら赤くなります。
『画像描画モード』に戻して選択範囲を反転します。これで目の周りが選択されました。
一番最初のぼかしを入れていないレイヤーを選択して『コピー』→『貼り付け』
出来たレイヤーを1番上へ移動させてレイヤー効果を『スクリーン』に。
目の周りがちょっと明るくなるので、違和感がなくなる程度に消しゴムツールで消しましょう。
間違ってもアイの部分まで消さないように。

ちょっと明るくなりました。同じレイヤーをコピーしたらもっと明るくなるので、
ここはフィーリングで。
元画像の加工はこんな感じで終了です。
STEP7 ずっと俺のターン!!
元画像を綺麗にする作業が終わったのでここからが加工の真骨頂です。
まず、こんな感じの画像を用意してみます。
![]()
うーん。何だかわからないですねー。マメみたいですねー。
これは透過gifファイルの4角に白い点を打ってあります。
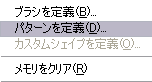
『編集』の中に『ブラシを定義』、『パターンを定義』があると思われます。

ハイ、こんなんですね。これの『パターンを定義』を選択します。
勘のいい人ならお気付きでしょうが、『ブラシを定義』だと自分でブラシが作れちゃいます。
白黒、もしくは透過と黒のファイルを作ればブラシが作成できるので、
何かいい画像があったらブラシにしておけば、いつでも使用できます。トーンとかオススメです。
話がずれましたね!今回はパターン。とりあえず言われるままにOKを連打しましょう。
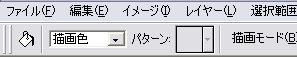
バケツツールを選択して、メニューの下の…なんか上手く説明出来ないや。

ハイ、コレ。ここの描画色って書いてあるところを『パターン』に変更して、
さらにその横の『パターン』って書いてあるところを押すと、
一番下に先ほど作ったマメみたいなファイルが追加されています。選択!
一番上に新しいレイヤーを作って、そのままバケツツールで画像をワンクリック。
普段のバケツツールは、描画色で塗りつぶしになりますが、
パターンは選択した画像で塗りつぶします。重宝重宝。
工夫次第でなんだって出来ますよ。

レイヤー効果+不透明度で弄るとこんな感じ。
何かいきなり血飛沫っぽいのまで出現していますが、
コレも『ブラシを定義』で作ったトーンの血飛沫ブラシをレイヤー効果・『オーバーレイ』で
何枚か重ねただけです。お手軽です。
まぁ普段はもっと加工しますが、最初はこんなモンで。
今回初歩の初歩ですが、元の画像が綺麗ならコレだけでも十分綺麗な画像が出来上がります。
……がモノには限界がありますので、ヘチョデジカメ+蛍光灯で写真を撮ると
救いようがないくらい荒んだ画質の画像が出来たりします。
そんなのはさすがに今回の技だけでは死亡確定です。
そんなワケで次回は(あるんかい)
『もっとヤヴァい画像も何とか息を吹き返す!高度なウルテク講座』でもしたいと思います。
ホラ、背景が部屋の壁全開でも廃屋にいるように見せる…ための技とか…。
ゴミ箱が写っていても消し去ってしまえる技とか……!!!orz
何かやってる途中でつまづいたらお気軽に質問ドゾ。
分かる範囲でならお答えさせていただきます〜。
あ、さすがにバージョンの違いとかまではサポート外ですんで…!!(笑)
ま、このサイトブログのメ欄か拍手しか連絡手段ナイですがね!!!!(死)